Configuration options for the Holidays section of the Library System.
| Anchor | ||||
|---|---|---|---|---|
|
Table of Contents
| Table of Contents |
|---|
Sidebar and Header Links Configuration
Go to Pika Configuration and Library Systems from the left sidebar.
Click the Library Id number, or the Edit link to gain access to the Library Systems page.
Sidebar Links is located towards the bottom of the page.
Sidebar Links
Sidebar Links will display in the sidebar of your Pika instance. Depending on which settings your library uses, they may display at all times or, when using the Sidebar Menu option, Sidebar Links will display in the menu option.
Default Sidebar Display Sidebar Menu Display
Click the Add New to add a sidebar or a new sidebar link.
The new entry will show up blank.
The Category will show up as a expandable and collapsible menu, which turns into a drop-down bar with a link or links. When links share the same Category, they will be combined into a single menu.
If you remove or do not enter a value in the Category field, the link will show up as a standalone button. This button can be styled with additional CSS, available in the Basic Display configuration section.
The Link Text is the text you supply for the link for display.
The URL is the actual link. If you do not want to use the URL, you can use HTML contents. This would allow you to embed a chat widget or other custom content.
If you want to change the order of the links, you can drag and drop them using the arrows.
Show in Account/Help/Expanded options
Another aspect of the Sidebar Links are the Show in Account, Show in Help and Show Expanded.
Here is an example of the Show in Account.
Here is an example of the Show Expanded for the Show in Account menu.
Here is an example of the Show in Help.
Here is an example of the Show Expanded for the Show in the Help menu.
Advanced HTML editor for HTML Contents
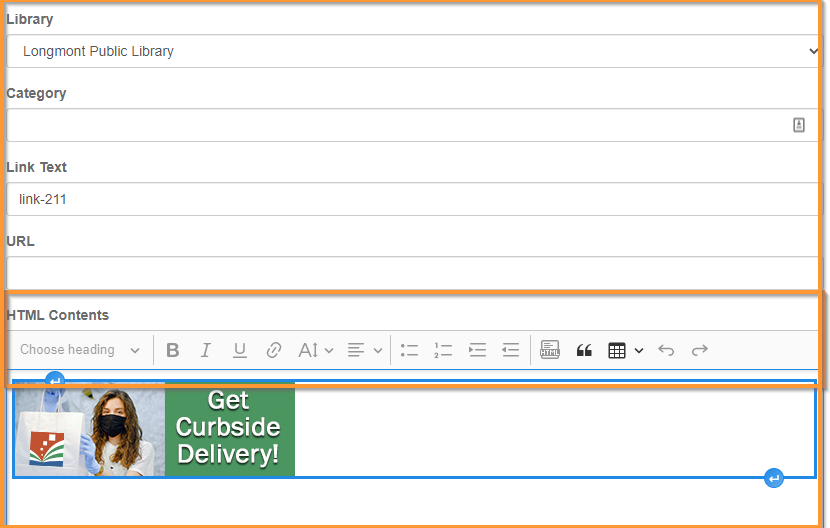
Clicking on the edit pencil icon located under Actions will open the advanced editor page.
The advanced editor page allows for customizing HTML Contents. For more information about using the HTML editor in Pika, please reference the HTML Text Editor documentation.
The following html tags allowed in the advanced editor:
<a><b><em><div><script><span><p><strong><sub><sup><img><p><strong><br><iframe>
Here is an example of a library using the HTML Contents in their Sidebar.
Header Links
Header Links are located towards the bottom of the page. Only a few libraries use this right now and Marmot doesn’t recommend that they’re used in most cases because of issues they present when viewing Pika on a mobile device. They are similar to the sidebar links.
Click Add New to start adding Header Links.
This will give you the Link Text and URL that you would add for your Header Links.
Here is an example of a library that uses Header Links. The links will be displayed with minimal formatting so you will need to apply some styling in the Additional CSS box to make them appear the way you want.
Here is what these Header Links look like from the Library System page.
Related Documentation
| Page Properties | ||||||
|---|---|---|---|---|---|---|
|